jQuery for Everyone: Slick Speed Test
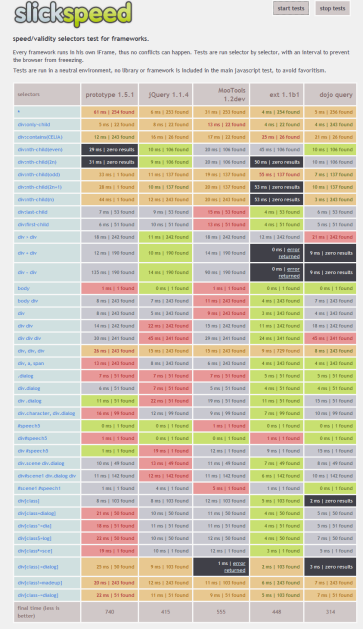
 Thanks to the test at Slick Speed Test, we have some empirical evidence about jQuery versus other JavaScript frameworks.
Thanks to the test at Slick Speed Test, we have some empirical evidence about jQuery versus other JavaScript frameworks.
I’m a freak for performance. I like squeezing milliseconds out of a script and I really like reading tips on how to improve my code. This test can help highlight some areas to improve on. First, look at the raw scores: Dojo Query was the fastest overall, with jQuery coming in second, and ext 1.1b1 third. Sadly, IE8 was far slower for each library than FF3 (and even slower still in compatibility mode). However, since we’re talking SharePoint, I’ll only cite the IE8 results from here on.
I also care about my code working the same way in every browser, and frankly, some of the selector tests bombed for Dojo Query while jQuery passed them all–no other library can say that (in IE8 at least).
For SharePoint projects, we seem to use some selectors more than others because we’re working with someone else’s markup–and it’s not always good markup. Here are some of the ones that caught my eye.
:contains = jQuery took 2nd place, a very important filter
#scene1 #speech1 = Notice how jQuery tanked! Don’t use this, use #id instead
div > div, div + div, div ~ div = jQuery rocked all of these
div[class=dialog] = jQuery underperformed in the attribute categories
.dialog = jQuery was nothing special here
While I have yet to do an in depth analysis of my code to date, I believe the poor showing on attributes seems to point to ext 1.1b1 as a better fit for SharePoint work.
I’ve worked with the ExtJS library for another project and I really like it. I plan on using it again, maybe I’ll use it in SharePoint.
Ignore that stuff above, this is an important update. First, the FF3 results:
final time (less is better) prototype/ 169 jQuery/ 239 MooTools/ 293 Ext/ 274 Dojo/ 252
Now the IE8 results *drumroll*
final time (less is better) prototype/ 362 jQuery/ 100 MooTools/ 405 Ext/ 231 Dojo/ 140
IE8 performance was amazing. On top of that, jQuery was far and away the best performer with no errors. Based on this test, IE8 and jQuery will make happy music together for a while.
I took the scripts from the site mentioned above, put them in a local folder, then replaced all of the library files with the most up-to-date versions from Google code.
The results were quite shocking.
Update #2
Ok, I can’t leave well enough alone. I had to check this test out in the latest Google offering. I can’t even understand how it’s happening, but there’s really no comparison, Chrome is amazing.
final time (less is better) prototype/ 22 jQuery/ 9 MooTools/ 92 Ext/ 86 Dojo/ 26
That’s right folks, 9, as in all of the 38 selectors ran on average 50 times in 9 milliseconds. Man I really hope the next version of SP works in all browsers. Can we just put ActiveX to bed now?
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip














Interesting, but those versions are from 2007. I know for sure that jQuery is much faster now. Perhaps the same could be said of the others as well.
@Stacy Spear,
Very good point. I can’t find an updated version, so I’m trying to rebuild using theirs.
Holy cow! Just did a new test with the current versions of all libraries, I just posted the amazing results.
So, my latest test results seem to support john resig’s article: http://ejohn.org/blog/javascript-performance-rundown/
Chrome beats all comers, hands down. I’m going to start doing all my demos in Chrome :)
Thanks for updating the results!
I have a question for you, “Can you have ‘Printer Friendly Any Web part, Accordion Quick Launch Cookies and Load Tip Live all on the same site?” I have try to place them all on the same site, with no luck :(. I want our employees to be able to print our Training Calendar and see the ‘Load Tip’. The ‘Popup’ is a big hit. Thanks
@frank,
A lot of these web parts will interact without issue but I have not personally tested that combination. In my workshop, we put 3-4 of them together with good results, but they were tested that way.
A really nice article. I have been using JQuery for a while. Every once in a while I have built a page requiring JQuery which completely crumbles because of excessive use of selectors / too many components so speed can be a real issue. Glad to see IE is getting in the game also nowadays!
How can you draw the conclusion that SharePoint performance can be judged by this benchmark test? The site says that “no library or framework is included in the main javascript test, to avoid favoritism.”
Given the vast multitude of javascript libraries that are loading with every page view–particularly in MOSS–how can we be sure that there wouldn’t be far more errors due to duplicate function or variable definitions, or slower execution in general due to the extensive class structures loaded in memory?
@Daniel,
Thanks for your comments. This test was an evaluation of JavaScript libraries *OUTSIDE* of WSS/MOSS. The (possibly erroneous) conclusion is that *IF* you’re going to use a library, use one that is lighter and faster (since as you pointed out, and we all know, SP has a metric @$$ton of .js already).
As far as “class structures,” SP is basically all up in the global namespace, there aren’t really classes in the classical sense. jQuery (and other good libraries) however tend to follow a single object, usually a factory function responsible for collecting DOM nodes to apply methods to.
Yes, SP’s js is a mess. All the more reason to use modular patterns and/or a library. Stay out of the global namepsace to avoid conflicts.
I for one *WILL* use a library when I’m working with a sloppy DOM like SP’s and most of the users have IE {shiver}. I just don’t have the time to burn troubleshooting cross-browser issues or creating specialized collection routines looking for nodes without classes, ids, or predictable structure.
Like any library choice, it’s a trade off, and after the first time someone caches your library file, I’m guessing one that’s worth it in the long run. After all, it’s only milliseconds for my user but it’s weeks for me–call me selfish.