JQuery for Everyone: Preview Pane for Calendar View
Many of our basic “tools” are missing from the Calendar View. The preview pane works great on other lists, so this little ditty gives you one for the Calendar too.

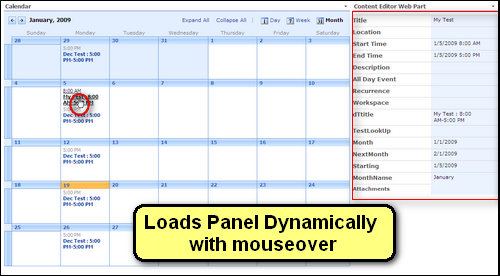
To make this work, place the Calendar in a large Web Part Zone–large enough to display the Calendar View, edit the view on the web part (it will default to a list). Place this code snipped in a Content Editor Web Part to the side, in the smaller zone.
Follow along with the screencast:
Update 1/20/2009:
I received some great feedback about this script. Some people had problems with the original so I changed the selector that builds the array from $(”td.ms-cal-monthitem> a”) to $(”a[href*='DispForm.aspx']“).
Another suggestion from the comments: set the font-size on the content to match fonts already on the page. This was added as a callback function, you can change any of the css to your liking there.
Thanks to everyone who tested this!
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function handleError() { //fn needed for IE
return true;
}
function jLoadMe(t) {//load content
$("#jLoadMe").load(t+" .ms-formtable", function() {
$("#jLoadMe h3").css("font-size","8pt");
});
}
function initjLoadMe() {//initialize page
var arrayList = $("a[href*='DispForm.aspx']");
$.each(arrayList, function(i,e){
var t = $(e).attr("href");
$(e).hover(function() {jLoadMe(t)});
});
}
$(function() {
window.onerror = handleError; //needed for IE
initjLoadMe();
});
</script>
<div id="jLoadMe" class="content"></div>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip







I am having the same issue as Ryan on one site. I have tried using Ryan’s fix by replacing:
function initjLoadMe() {//initialize page var arrayList = $("a[href*='DispForm.aspx']"); $.each(arrayList, function(i,e){ var t = $(e).attr("href"); $(e).hover(function() {jLoadMe(t)}); });but the code then stops working completely. Any ideas on how to fix this I am using version 1.3
Thanks for all the JQuery information it has really helped.
Paul and Ryan,
Have either of you tried the updated version? http://www.endusersharepoint.com/?p=1514
AutoSponge,
I have tried to get Paul’s new version to work but so far have not even been able to get it to run with a simple copy/past of his code into a CEWP. This is on a fresh install of SharePoint in one of our dev environments so I am not quite sure why it isn’t working.
Unfortunately I don’t have any answers for Paul either. I had to do a lot of cusomtization of the Preview Pane to get it to work. I ended up using hoverIntent to delay the preview:
function initjLoadMe() {//initialize page var arrayList = $("a[href*='DispForm.aspx']"); $.each(arrayList, function(i,e){ var t = $(e).attr("href"); var config = { sensitivity: 5, interval: 400, over:function() { $("#WaitPreview").fadeIn('slow'); jLoadMe(t); jLoadMeToolbar(t); $("#WaitPreview").fadeOut('slow'); }, timeout: 400, out: function(){} }; $(e).hoverIntent(config); }); }Great solution Paul. Thanks again for all the work you do. I am now using this new script and it works fantastically.
Love your solutions, very helpful. One question about this one… is it possible to have the div disappear when the user moves the mouse off of the calendar item? Maybe have a 2 second delay before the details disappear?
@Brendan,
In my testing, if someone was trying to click a link inside the calendar (like to the meeting site), having the box fade in any way became an issue.
My new “rule” is that if anything *could* pop up in there that you need to click on, the box should not fade.
However, if you don’t use meeting workspaces or hyperlink columns and want this effect, the .hover() method has a second part (that I didn’t use).
Try changing this:
$(e).hover(function() {jLoadMe(t)});
to this:
$(e).hover(function() {jLoadMe(t)},
function(){$(”#jLoadMe”).hide();}
);
If you need a timer on that, wrap it up into a setTimeout(’$(”#jLoadMe”).hide()’,1000);
Slight note… need to use ” instead of “” in the hide function
$(e).hover(function() {jLoadMe(t)},
function(){$(’#jLoadMe’).hide();}
);
Also, once it is hidden it will not come back when hovering over a different date. Very cool hide but how can I fix that little thing?
@Brendan,
Using single or double-quotes makes no difference in JavaScript, you just can’t copy the ones from this blog because they are slanted quotes.
To get it to show again, add .show().
$(e).hover(function() {jLoadMe(t);$("#jLoadMe").show();}, function(){$("#jLoadMe").hide();} );Very cool! Thanks for all of these great scripts
Paul, great script thanks for sharing. Question is it possible to incorporate both the Calendar and the multiple list scripts together? I tried putting both scripts into the same CEWP but its not working. I even tried to use two different CEWP with each having their own separate script but that is not working either.
Thanks
@James,
Check out the more “evolved” script: http://www.endusersharepoint.com/?p=1514
That one is configurable but comes pre-configured with most of the stuff you could want to preview.
Thanks great solution.
I used this script for the calendar view of a list and it worked fine for the first time, later I created a custom newform(1).aspx(New from existing page of newform.aspx) using asp.net control to add some validations on it, later I deceided to go with jscript validations on client side so I deleted newform(1).aspx and made the newform.aspx as reset to site definition. Now every thing is working fine. But when I click/mousehover on the items in the calendar view it is showing me newform.aspx instead of dispform.aspx and so this script for preview pane is not showing up. I tried by replacing ‘DispForm.aspx’ by ‘NewForm.aspx’ just for a check and its showing up. how to get back the supporting files and make this preview script work?
@Harish,
Sounds like you set the list’s Display Form to NewForm.aspx. You can change that in SPD. You can also delete the list and start over if you don’t have much data in there.
Hi,
I have checked all the supporting files in SPD they are good.My list has more custom coding and calculated columns.If nothing works for me I am thinking to make this list as a template along with the content and create a new one so that my work will be lessened.Any suggestions?
I have observed a strange thing on my calendar view, when I see the calendar view of my list in edit page mode and change the toolbar from full toolbar to standard and mouse hover the items in the calendar view they are showing up the preview pane for calendar and even dispform.aspx url at the bottom but when I exit the edit page mode it is not showing up, again it is showing newform.aspx, I have googled about this some one has the same problem and they are using customized newform.aspx namely abc.aspx and he was asked to delete that abc.aspx and re-assign the standard newform.aspx after that its working for him. But I have no other custon forms to delete and I cannot delete newform.aspx I alredy made it reset to site definition.
I created a new list from scratch and its working now… both versions are working great
Hey Paul, Have examples of throwing the calendar details into a popup?
Nevermind. Found your other excellent LoadTip article.
I may be a complete newb, but where’s the code? There is no read more link.
Tyus – Should be visible now. — Mark