JQuery for Everyone: Preview Pane for Calendar View
Many of our basic “tools” are missing from the Calendar View. The preview pane works great on other lists, so this little ditty gives you one for the Calendar too.

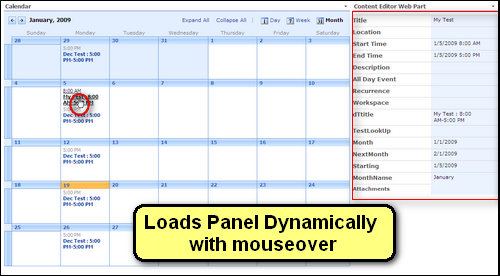
To make this work, place the Calendar in a large Web Part Zone–large enough to display the Calendar View, edit the view on the web part (it will default to a list). Place this code snipped in a Content Editor Web Part to the side, in the smaller zone.
Follow along with the screencast:
Update 1/20/2009:
I received some great feedback about this script. Some people had problems with the original so I changed the selector that builds the array from $(”td.ms-cal-monthitem> a”) to $(”a[href*='DispForm.aspx']“).
Another suggestion from the comments: set the font-size on the content to match fonts already on the page. This was added as a callback function, you can change any of the css to your liking there.
Thanks to everyone who tested this!
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function handleError() { //fn needed for IE
return true;
}
function jLoadMe(t) {//load content
$("#jLoadMe").load(t+" .ms-formtable", function() {
$("#jLoadMe h3").css("font-size","8pt");
});
}
function initjLoadMe() {//initialize page
var arrayList = $("a[href*='DispForm.aspx']");
$.each(arrayList, function(i,e){
var t = $(e).attr("href");
$(e).hover(function() {jLoadMe(t)});
});
}
$(function() {
window.onerror = handleError; //needed for IE
initjLoadMe();
});
</script>
<div id="jLoadMe" class="content"></div>
- JQuery for Everyone: Accordion Left Nav
- JQuery for Everyone: Print (Any) Web Part
- JQuery for Everyone: HTML Calculated Column
- JQuery for Everyone: Dressing-up Links Pt1
- JQuery for Everyone: Dressing-up Links Pt2
- JQuery for Everyone: Dressing-up Links Pt3
- JQuery for Everyone: Cleaning Windows Pt1
- JQuery for Everyone: Cleaning Windows Pt2
- JQuery for Everyone: Fixing the Gantt View
- JQuery for Everyone: Dynamically Sizing Excel Web Parts
- JQuery for Everyone: Manually Resizing Web Parts
- JQuery for Everyone: Total Calculated Columns
- JQuery for Everyone: Total of Time Differences
- JQuery for Everyone: Fixing Configured Web Part Height
- JQuery for Everyone: Expand/Collapse All Groups
- JQuery for Everyone: Preview Pane for Multiple Lists
- JQuery for Everyone: Preview Pane for Calendar View
- JQuery for Everyone: Degrading Dynamic Script Loader
- JQuery for Everyone: Force Checkout
- JQuery for Everyone: Replacing [Today]
- JQuery for Everyone: Whether They Want It Or Not
- JQuery for Everyone: Linking the Attachment Icon
- JQuery for Everyone: Aspect-Oriented Programming with jQuery
- JQuery for Everyone: AOP in Action - loadTip Gone Wild
- JQuery for Everyone: Wiki Outbound Links
- JQuery for Everyone: Collapse Text in List View
- JQuery for Everyone: AOP in Action - Clone List Header
- JQuery for Everyone: $.grep and calcHTML Revisited
- JQuery for Everyone: Evolution of the Preview
- JQuery for Everyone: Create a Client-Side Object Model
- JQuery for Everyone: Print (Any) Web Part(s) Plugin
- JQuery for Everyone: Minimal AOP and Elegant Modularity
- JQuery for Everyone: Cookies and Plugins
- JQuery for Everyone: Live Events vs. AOP
- JQuery for Everyone: Live Preview Pane
- JQuery for Everyone: Pre-populate Form Fields
- JQuery for Everyone: Get XML List Data with OWSSVR.DLL (RPC)
- Use Firebug in IE
- JQuery for Everyone: Extending OWS API for Calculated Columns
- JQuery for Everyone: Accordion Left-nav with Cookies Speed Test
- JQuery for Everyone: Email a List of People with OWS
- JQuery for Everyone: Faster than Document.Ready
- jQuery for Everyone: Collapse or Prepopulate Form Fields
- jQuery for Everyone: Hourly Summary Web Part
- jQuery for Everyone: "Read More..." On a Blog Site
- jQuery for Everyone: Slick Speed Test
- jQuery for Everyone: The SharePoint Game Changer
- JQuery For Everyone: Live LoadTip







Hi Paul
I have a calendar view that I would like to use the preview with.
I added the code to a CEWP but nothing happens.
Am I missing something?
Iain
@Iain,
Did you also add the List Web Part to the page, or just the CEWP?
Hi
I only added the CEWP – I have the calendar on the page as well – just like the above image.
Iain
Hi Paul
I jsut added a list of the calendar entries – same thing, nothing happened.
I just made a screencast of adding this to a page. It will be up momentarily.
Paul,
Thank you for a great solution!! I just put up a live example of this. Here is the link to it: http://www.bitsofsharepoint.com/ExamplePoint/Site/Calendar.aspx.
Enjoy,
Peter
http://www.bitsofsharepoint.com
Paul, I have an issue too. It doesn’t seem to work for full day events.
@Christophe,
I can’t reproduce that. I have a full-day event in my test. Can you verify that you have no other scripts running that would change the class on the Month view items?
The class is ms-cal-defaultbgcolor/ms-cal-defaultbgcolorsel:
http://www.heathersolomon.com/content/sp07cssreference.htm#Calendar
We can take this offline if you want more details.
Thanks for the info, try changing the selector to:
$(”td.ms-cal-monthitem a”);
and see if that works. (remove the > )
I find the td tag with the class for a month item then I find the a tags inside it.
So, the hover state is on the link, not the background for a full-day event. I tried a few more browsers and themes and it still works for me.
Maybe you should send me a rendered page so I can take a look.
I just saw your test site. I’m still not sure why the classes are so different, but I’ll refactor the script to work without them and post an update.
Well, that was the fastest review ever. I don’t think it’s faster but it will work now no matter what styles you have on your links/tds.
I’m matching anchors with ‘DispForm’ in the href. Which is what we want to display anyway.
Morning
Tried the new code – took off other code on page but still cannot get it to work. I amy try creating a new page and see if that works.
I don’t understand why it works for you… The rendering for full day or multiple days is very different from an intraday item. For example I had to take both into account in this stylesheet:
http://pathtosharepoint.wordpress.com/2008/10/11/tiny-sharepoint-calendar-2/
Peter, have you tested full day events?
Sorry, my previous comment was for the initial script. The script you just posted works for full day events.
@Christophe,
Great! I learn something every time I fail.
My example now has full day and multi day events and it works for all of them. You can view it here: http://www.bitsofsharepoint.com/ExamplePoint/Site/Calendar.aspx
Peter
http://www.bitsofsharepoint.com
Paul, whatever awards are going in the SharePoint arena you should definitely get some for the amount of good stuff you come up with. Where do you find the time?
Just an observation. The font size on the column with the field headings in it looks very big on any pages.
I think the style is .ms_standardheader.
Is there any way to output the div with same size font as the rest of the page?
@Erugalatha
Great suggestion! I added a callback function to fix the h3 font-size after the content loads.
Morning
I stripped out all my code and tried on another page but still not working and this is a fantastic feature.
Would a Master Page cause an issue? as I am using my works master page?
Iain
@Iain,
Do you have custom display pages for your calendar items?
@Iain,
Actually, yes, the master page can cause an issue because on the DispForm, we’re looking for a specific table with the class “ms-formtable”. If you don’t have it, nothing will load.
I think the H3 font-size adjustment to the code causes the headings on other web parts on the page to change size when you hover over the calendar event.
Right again erugalatha,
I put the div’s ID in the selector. That should make sure that only the loaded h3’s get altered.
Thanx man, really useful! Is there a way to speed this up, from one hoover to another it takes a second or two for the DIV to load and populate new data?
Morning
I set up another site and got it working ok – but not on the one that I need it to work on. I think I know why – it is one of the templates from Microsoft that I am using, so that may cause an issue. The template I am using is the Absence Tracking. If you can get it to work with this, then we have an all round solution.
Iain
I looked at the template here:
http://templates.wssdemo.com/absence/default.aspx
It has links to DispForm as well as .ms-formtable on the DispForm. Without seeing your pages, I can’t tell why it’s not working for you.
Thanks – could you try adding in the code to see if it does in fact show?
Even though it’s not my code, I actually can do that. I sent you an image of the code working without modification.
I’ll also post an article about how I did the test.
New tip, for anyone with low-res screens, get Christophe’s CSS changes for a compact calendar:
http://pathtosharepoint.wordpress.com/2008/10/06/tiny-sharepoint-calendar-1/
Add this line for the item titles:
.ms-formlabel{width:100px;}
I would like to use this code, but I have one little problem. The server I need to put this on is on a secured network that does not connect in any way shape or form to the open Internet. How can I call the jquery.min.js from the server instead? Where should I save the script? Can I not just include all of the java script into the top of your code?
Scott,
You can download the jquery.min.js file and put it in:
1) The web part (doesn’t get cached, worst choice)
2) A doc library (can be cached but can also add stress to the database, better choice)
3) The server’s file system (if available, is the best choice)
Paul – thank you for all the great insight into JQuery and how it can turbo charge a SharePoint site.
@Paul
My pleasure–thanks for reading!
This is a great tool!
Just had a question, on the preview, where does it decide the order of the fields?
The preview is not displaying them in the order I want, and including a few columns I want hidden. Not sure where to go to correct that? They don’t show on my main
Thanks!
Paul,
Great solution. Works great! Thanks!
Can something like that be coded to preview, lets say, text of an email saved in a document library? Just wondering….
@Olga
If you can make a page that renders the email body in a standard display template, sure. All this script (and the others like it) do is load a different page in the background, filter the part(s) you want to see, and add/replace HTML on the page.
@Chris
The display is (as I said in the last comment) just reflecting what the display page shows. So, to reorder the items, go to the list settings and reorder the columns there.
@autosponge,
Thanks, I figured it out!!
Chris.
I did have another question tho,
Is there a way to hide columns from view? I don’t need attachment or title since they aren’t used. I’m not even sure where attachment is coming from :(
In list settings, under advanced, you can turn off attachments for a list. Other columns (like Title) need to be hidden by content type:
1. Advanced Settings > Allow management of content types? = Yes
2. Click the content type
3. Click the column name
4. Change to Hidden
To change for that content type always, use the Site Content Type Gallery to make that change.
Thanks!
I got the Title to go away, but the attachment checkbox, I click ‘disable’ but the check box that says ‘Add attachments column to default view
‘always turns itself back on.
I’ll uncheck it, hit OK. Then go back in, and it’s checked again.
oh well, at least I got rid of title. Thank You
Another question on this, is there a way to adjust the width of the view?
I’m trying to put this in a right pane, and when you mouse over, it expands a little wider then the rest of my web parts in that area.
I’ve tried setting the width to 177px in the appearance setting of the webpart, but that just makes scrollbars appear.
If there is a way to actually adjust the width of what is displayed inside the webpart, then it should work OK.
@Chris
What’s happening is the size of the content coming from the DispForm is forcing the container to be larger.
To shrink it, you need to remove the inline table and cell width. I did something similar on my loadTip web part.
$("#jLoadMe").find("td").removeAttr("width");Thank You again for your help with this!
Where would this go?
I thought maybe it got added to this area
function jLoadMe(t) {//load content $("#jLoadMe").load(t+" .ms-formtable", function() { $("#jLoadMe h3").css("font-size","8pt"); });but when I try adding it, the preview stops working.
I love the tool, and I am using it now. Can we also use the script to somehow pull the data out of a custom picture library? I’d like to be able to show a page of thumbnails. As one would mouse over the thumbnail, I would like it to open a preview pane to show all of the custom data in that list. I don’t know java, and I can’t find in your code how it would decide to pull from a calendar versus anything else.
@Chris
I have a new version I will publish this week. This version will scale better. The ping back on this article will let you know when it’s done.
@Scott
That’s a good idea. I’ll see if I can add that support for this next version.
I was only able to get this to work for one item per page using the code you provided. Not sure why but I had to change the initJLoadMe function to contain and hover out function as well. This is running jquery 1.2.6. I’m no jquery expect so this might just be my issue but since I had to modify the code to work in my environment I figured I would post this in case anyone else had a similar issue.
var arrayList = $("a[href*='DispForm.aspx']"); $.each(arrayList, function(i,e){ var t = $(e).attr("href"); $(e).hover(function() { jLoadMe(t); }, function() { }); });Thanks!